Choosing the best technology platform sometimes becomes a time-consuming task as one has to consider a lot of things such as budget, time, app size, project objectives, features and resources available.
Whether you are an amateur or a pro developer, or just a project manager selecting a proper framework for the next project, it is better to be familiar with various benefits and drawbacks of every framework.
Therefore, this post will help you to decide the best framework as per the scope and the requirements of the project. Also, this post will help you to get a proper understanding of each framework including its trends and insights.
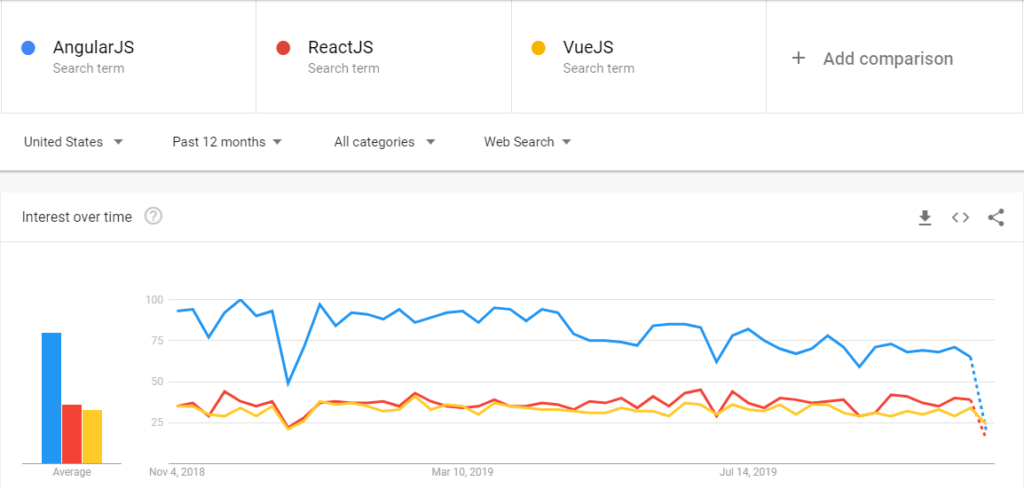
Before we start a detailed comparison of each framework, let’s check the popularity of each framework using Google Trends.

From the above image, we can say that AngularJS wins the race. There is a very tough competition between ReactJS and VueJS, however ReactJS surpasses VueJS by a small margin.
Let’s have a basic introduction to all the frameworks.
AngularJS Vs. ReactJS Vs. VueJS: A Basic Introduction
What is AngularJS?
AngularJS is an open-source Model-View-Controller framework that is same as Javascript framework. It is developed and maintained by Google. It is mainly used for developing single web page applications. It is also referred to as “Superheroic JavaScript MVW Framework.”
What is ReactJS?
ReactJS is an open source JavaScript Library for developing user interfaces. It is developed and maintained by Facebook. It is best for developing Single Page Applications that update many views at a time.
What is VueJS?
VueJS follows an intuitive, fast and composable MVVM architecture for building interactive interfaces. It is released in 2014 by Evan You who is a former Google employee.
Selecting a proper front-end application development technology for your project is based on the end-user agreement. You can share all your doubts about the project with a front-end developer. Moreover, the below table will solve some of the basic doubts about all the technologies:
| Technology | AngularJS | ReactJS | VueJS |
| Developer | – | ||
| Initial Release | 2010 | 2013 | 2014 |
| Type | JavaScript Framework | Open Source JS Library | Progressive JavaScript Framework |
| Learning Curve | High | Medium | Easy |
| Coding Speed | Slow | Normal | Fast |
| Data Binding | Bi-directional | Uni-directional | Bi-directional |
| Startup Time | More time because of its big codebase | Fast | Fast |
| Rendering | Client side | Server side | Server side |
| DOM | Real DOM | Virtual DOM | Virtual DOM |
| Code Reusability | Yes | No, only CSS | Yes, CSS & HTML |
| Companies using | Google, Microsoft, Adobe, etc. | Facebook, Instagram, Netflix, etc. | Alibaba, Baidu, GitLab, etc. |
This was just an overview of VueJS vs. AngularJS vs. ReactJs. Now, we will provide a detailed comparison on AngularJs Vs. ReactJs Vs. VueJs.
AngularJS Vs. ReactJS Vs. VueJS: The Complete Comparison
Community Support
Great community support from different parts of the world is the main benefit of the AngularJS framework. AngularJS developers and designers continuously share their knowledge with the community, thereby increasing the authenticity of the network
Despite the fact that there is a significant growth in the ReactJS community, there are fewer collaborations and contributions.
VueJS is a particularly a newer framework, even though it is giving a strong competition to AngularJS and ReactJS.
Simplicity of programming and development time
AngularJS is highly complex and a little confusing due to its syntax. Due to this, it falls behind the other two frameworks as compared to the development time.
ReactJS is quite simple and straightforward for developments to start their work. However, the main issue is that it consumes a lot of time in setting up the project.
VueJS is quick to set up and implement as compared to the other two technologies because of its MVC model, and data binding feature.
Documentation
Detailed documentation in the AngularJS is the main reason behind strong communication and collaboration among the developers. However, one has to understand all the things in detail first.
Issues of poor documentation in ReactJS points towards the constant release of tools. Despite the fact it consists of libraries like Redux and Flux, which helps to enhance the ecosystem. Various developers think that react technologies are very fast that they are not getting enough time to write documentation.
VueJS has a broad and detailed documentation, which makes it quick and easy to learn. It enables an inexperienced developer, having only knowledge of HTML and JavaScript to build an app. This simply means that a beginner can take care of all the operations with only limited resources and it will work well.
Data Binding
AngularJS uses a two-way data binding which binds Document Object Model (DOM) values to model data. This simply depicts that anytime a user interacts with the input field and initiates a value to the app, then view and model will also get modified.
ReactJS follows a one-way data binding. It provides singular behavior for your application. Therefore, it allows you to check anytime data is changed. Lastly, it is quick to debug self-contained components of big React apps when compared with big Angular apps.
Bi-directional data-binding has never become easier in VueJS. It supports data binding between HTML and CSS flawlessly. As soon as data is changed, the DOM is changed accordingly. It is suitable for developing any type of SPAs with real-time updates.
Size and loading time
AngularJS is heavier and it consumes more time in loading as compared to other technologies.
Talking about size, ReactJS lies somewhere between AngularJS vs ReactJS. Hence, it requires normal time in loading.
VueJS is the smallest framework and it contains all the things required by a developer. Certainly, it is the best framework for quick loading in mobile devices.
Testing
AngularJS follows a built-in testing functionality. Also, it allows a developer to do testing with the help of tools like Karma and Jasmine. Component testing is possible because of integrated dependency into the structure.
React follows a structured testing mechanism to help you find out your finished work easily. Moreover, one can take the help of test frameworks such as Jest and Mocha.
VueJS doesn’t contain a defined testing structure. However, one can test the code with the help of test frameworks Jest and Karma.
Conclusion
This was the real comparison between the three frameworks. We hope that now you can make the right choice of JavaScript Framework.
AngularJS is leading JavaScript framework for developing web apps, ReactJS comes after it and VueJS has entered the market.
Even though all the three frameworks are released in the market at different intervals, all of them have gained significant growth all around the globe.
If you are still confused about which framework to choose for your next project, then contact a professional web and mobile app development company. They will help you select the best framework for your project and deliver the project as per the current market scenario.